Cheeky, Chains & Comedy
When it comes to achieving success, who better to refer to than the epic comedian Jerry Seinfeld? His path to stardom aligns perfectly with what we at Cheeky Monkey believe to be a best practice for moving your business forward online. Helping to build a stronger chain to iterate, improve and evolve your web presence – that’s our jam!
The Seinfeld Concept
Mr. Seinfeld started a habit to help himself stay focused and motivated while continuously pushing himself towards his goal of stardom. To be diligent with his comedy writing, he used an extra-large wall calendar that he would mark with a big red X after completing his writing task each day.
Why? He was quoted as saying:
“After a few days you’ll have a chain. Just keep at it and the chain will grow longer every day. You’ll like seeing that chain, especially when you get a few weeks under your belt. Your only job next is to not break the chain.”
“Don’t break the chain,” he states again for emphasis. {from interview/ Brad Isaac – Lifehacker.com}
This concept is extremely simple… The idea is that the longer the chain of ‘X’s you have, the more motivated you will be to continue doing your task. Hence, you’re trying to not ‘break the chain’, meaning you’re more likely to progress on your tasks and projects. {source sureshjoshi.com}
The Cheeky Chain: Iterations
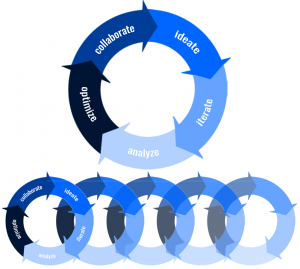
We totally agree with Mr. Seinfeld’s philosophy. It is all about continuous momentum. His concept is very on par with Cheeky Monkey’s WebOps strategy for propelling your website upwards and onwards.
Cheeky Monkey’s WebOps strategy for propelling your website upwards and onwards.
Instead of big red X’s on a calendar, we use a Project Management system to track our progress. Not as fun as Jerry’s method but still highly effective! Our WebOps team identifies and breaks down a project’s goals into manageable, smaller-scaled tasks. Then our team takes each small issue (task), then creates a small solution to fix it, then moves onto the next small issue. Over time, we chain these small solutions together, which ends up evolving a better solution. Smaller solutions linked together to create bigger progress.
And, as you’re iterating, you’re setting new goals and milestones, defining your outcomes, and then coming up with incremental changes that lead to success. You don’t just build and move on. Each new iteration gets tested and measured, you look for signposts of success more frequently, and then you continue to build on that success.
This is called an iterative process in Agile development. Each completed stage of work is an iteration. If an iteration doesn’t move the needle, you re-examine and ideate another solution that will. But now you have data to show you what didn’t work, and data to show you what did. Then, you’re finally putting all of that data you’ve been collecting to work.
A Quick Refresh On WebOps
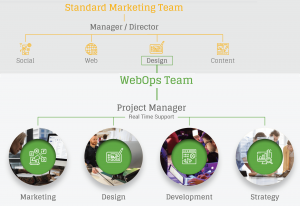
In WebOps, we build our chain of work with a specialized team, whose expert skills compliment the client and the project. It is very important to have the right people, with the right skills, to implement the process.

The idea is to have the entire team developing the ideal web solution – what’s going to accomplish the project goals the best? Sometimes it’s a marketing fix, sometimes design, sometimes development (or perhaps a combination of). Now the team is weighing a wider range of options thanks to the wider range of disciplines contributing.
A WebOps strategy is more adaptable to market changes, shifts in customer perception, and rapid changes in technology, as opposed to the traditional development process. To read a more in depth explanation click here.
Chaining Up (and up…and up…) An Example:
Putting this idea into an example, imagine Acme Company. They have problems with their user conversions, and are looking at solutions. They could look at a traditional development project, and try to fix a number of other issues (along with this one) by redesigning and rebuilding their site. That could be a huge, expensive process, taking an extraordinary amount of time, resources, and stress.
Instead, Acme chooses to work with their WebOps team to tackle this single issue through iterations. With the team, they determine that the main starting point should be their homepage Call-to-Action (CTA).

Through the iterative plan, they decide to change and test each small iteration to ensure success.
They start with the color of the CTA and assess results. Then they change the placement of the buttons and assess results. Then they change the size. And TEST THE RESULTS (see the pattern forming?). In a short amount of time, they edit color, placement, size, and font, each time gauging the effectiveness of the edit. As they find success with one iteration, they move onto the next, always progressing upwards.
When they’ve completed this fix, they’ll have a solution that has data to prove that it was effective. From there, Acme Company can go onto the next element in order to improve conversions – maybe that’s their conversion form, maybe it’s the content. Either way, the WebOps process repeats, chaining new iterations on top of successful previous ones in order to constantly evolve the site, and move onward to greater and greater success.





